Tuesday, June 01, 2010
Monday, April 26, 2010
How to change registered owner and registered organization for Visual Studio 2008 and 2010
Here are steps to change registered owner and registered organization for Visual Studio 2008 and 2010
After doing above steps, if you still see old registration info, please add these steps:
For Visual Studio 2010:
For Visual Studio 2008:
Enjoy your Visual Studio with your own registration info.
Note: The directory paths here are on Windows 7, so if you use XP or Vista, they're maybe different.
- Open registry editor (type 'regedit' at Run command, clicks OK button, and select 'Yes' if you have UAC confirmation).
- Navigate to HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\WindowsNT\CurrentVersion (or HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Note\Microsoft\WindowsNT\CurrentVersion on Widows x64).
- Change 2 string values RegisteredOwner and RegisteredOrganization as you expected (create them if they don't exist).
- Restart Windows and open Visual Studio, you will see new registration info.
After doing above steps, if you still see old registration info, please add these steps:
For Visual Studio 2010:
- Delete vs000223.dat from C:\ProgramData\Microsoft\VisualStudio\10.0\. It's splash screen for Visual Studio 2010.
- Run Visual Studio 2010, now you should see a blank splash, there is no registration info, don't be worry.
- Close Visual Studio 2010, then open it again. Now you should see new registration info.
For Visual Studio 2008:
- Delete vs000223.dat from C:\ProgramData\Microsoft\VisualStudio\9.0. It's splash image for Visual Studio 2008. Now if you run Visual Studio 2008, you will see a strange splash 'Visual Studio code name 'Orcas'.
- Run 'devenv /setup' from C:\Program Files\Microsoft Visual Studio 9.0\Common7\IDE\ (or C:\Program Files (x86)\Microsoft Visual Studio 9.0\Common7\IDE\ on Windows x64).
- Open Visual Studio 2008, now you should see new registration info.
Enjoy your Visual Studio with your own registration info.
Note: The directory paths here are on Windows 7, so if you use XP or Vista, they're maybe different.
Tuesday, April 13, 2010
Free Notepad alternatives
I'm a long-time user of Notepad++ until the day I start to work on MSBuild scripts. The extension of MSBuild scripts usually is PROJ (but you can name it yourself) and actually it's a XML file which describes about build process. The reason why I need to find another Notepad alternative to replace Notepad++ is it cannot detect the format of the file, so when I open a MSBuild script, I need to select XML from Language menu to activate highlight syntax feature manually.
Took a look around, I found 2 free tools to try: Notepad2 and Programmer's Notepad.
I tried Notepad2 first. At first, I like it. The GUI looks nice, it runs fast and didn't consume much memory. It can detect the format of my MSBuild script and use highlight syntax feature to display it. But it lacks one important thing, it doesn't have tabbed multiple document interface. So I moved to Programmer's Notepad.
IMO, "Programmer's Notepad" isn't a good name, I don't like it very much. Maybe "RockStar's Notepad" is much better, just kidding :-D Programmer's Notepad is a bit slower than Notepad++ and Notepad2 when it loads my MSBuild script, it blinks before showing the content. The good things are it can automatically detect the format of MSBuild script to highlight it and it also has a tabbed multiple document interface. The bad thing is GUI it's not look nice, but it's not too important.
I stick with Programmer's Notepad this time and enjoy editing my MSBuild script. But once Notepad++ is fixed to detect the syntax, I will come back with Notepad++.
Update: One feature, I forgot, Programmer's Notepad automatically generates closed tag for XML when you type '>', even sometimes it doesn't work properly.
Took a look around, I found 2 free tools to try: Notepad2 and Programmer's Notepad.
I tried Notepad2 first. At first, I like it. The GUI looks nice, it runs fast and didn't consume much memory. It can detect the format of my MSBuild script and use highlight syntax feature to display it. But it lacks one important thing, it doesn't have tabbed multiple document interface. So I moved to Programmer's Notepad.
IMO, "Programmer's Notepad" isn't a good name, I don't like it very much. Maybe "RockStar's Notepad" is much better, just kidding :-D Programmer's Notepad is a bit slower than Notepad++ and Notepad2 when it loads my MSBuild script, it blinks before showing the content. The good things are it can automatically detect the format of MSBuild script to highlight it and it also has a tabbed multiple document interface. The bad thing is GUI it's not look nice, but it's not too important.
I stick with Programmer's Notepad this time and enjoy editing my MSBuild script. But once Notepad++ is fixed to detect the syntax, I will come back with Notepad++.
Update: One feature, I forgot, Programmer's Notepad automatically generates closed tag for XML when you type '>', even sometimes it doesn't work properly.
Thursday, March 25, 2010
Generating class, activity and use case diagrams on the fly
Sometimes you need to create UML diagrams quickly to show your ideas on your web page. To do it, you need to use a tool to create the diagram, then capture or export it, save as an image then upload somewhere before add it to the page. It's waste of time.
Now with yUML, you only need to write some text, YES - ONLY SOME TEXT, to generate UML diagrams on the fly without any special tools.
Example:
This text
will generate this class diagram

Currently, yUML supports class, activity and use case diagrams.
-%3E%3Cd1%3Elogged%20in-%3E(Show%20Dashboard)-%3E%7Ca%7C-%3E(end),%3Cd1%3Enot%20logged%20in-%3E(Show%20Login)-%3E%7Ca%7C)
Activity diagram
,%20%5BUser%5D-(Logout),%20(Login)%3C(Reminder),%20(Login)%3E(Captcha))
Use case diagram
Now with yUML, you only need to write some text, YES - ONLY SOME TEXT, to generate UML diagrams on the fly without any special tools.
Example:
This text
[Customer]+1->*[Order]
[Order]++1-items >*[LineItem]
[Order]-0..1>[PaymentMethod]
will generate this class diagram
Currently, yUML supports class, activity and use case diagrams.
Saturday, March 20, 2010
Setting up a personal wiki
At office, we used wiki to share knowledge about projects and technical things. It's a good way to keep, organize and share the information. So I decided to install a wiki on my PC for personal usage.
Take a look around on open source wikis, I decided to install ScrewTurn Wiki on my PC (Windows 7). The reason I try it because it's included in Microsoft Web Platform Installer, so maybe it's good enough.
There are two ways to set up ScrewTurn Wiki: via Microsoft Web Platform Installer, and manually. I tried with Microsoft Web Platform Installer first because it's simpler way to install, just select and click a few options and buttons, and you should have something works. So I did it but had 500.19 error. Then I tried to set it up manually, but had the same problem.
Look into the error message and I finally found out that removing the whole 'configSections' section in web.config help to resolve the problem. Damn it, when there is an installer, I expect that after I click Finish, the software should be on and running.
Anyway, the wiki is running now and I will dig into it.
Take a look around on open source wikis, I decided to install ScrewTurn Wiki on my PC (Windows 7). The reason I try it because it's included in Microsoft Web Platform Installer, so maybe it's good enough.
There are two ways to set up ScrewTurn Wiki: via Microsoft Web Platform Installer, and manually. I tried with Microsoft Web Platform Installer first because it's simpler way to install, just select and click a few options and buttons, and you should have something works. So I did it but had 500.19 error. Then I tried to set it up manually, but had the same problem.
Look into the error message and I finally found out that removing the whole 'configSections' section in web.config help to resolve the problem. Damn it, when there is an installer, I expect that after I click Finish, the software should be on and running.
Anyway, the wiki is running now and I will dig into it.
Thursday, March 18, 2010
Change data format in Ext JS's Template and XTemplate
Sometimes you want to change format of the data before showing it to your users, example: Change it to upper case, add '$' for USD,... Ext JS provides a few formatters and the good thing is you can use them in Template and XTemplate easily.
Example:
As you see, 'capitalize' will change your data to upper case, and 'usMoney' will format your data as USD. Look nice and much simple.
Now maybe you will ask yourself 'But how can I add my own formatters?'. To answer this question, all you need to know that Template and XTemplate use Ext.util.Format internally to format your data.
So now, when you know it, it's very easy to add yourself formatters. I will add stripping zero formatter and so how to use it.
+ Add stripping zero formatter
+ Use it
Example:
new Ext.XTemplate(
'', '
'','
'Full name: {firstName} {lastName}',
'Account identifier: {accountIdentifier:capitalize}',
'Balance: {balance:usMoney}'
'
'
)
As you see, 'capitalize' will change your data to upper case, and 'usMoney' will format your data as USD. Look nice and much simple.
Now maybe you will ask yourself 'But how can I add my own formatters?'. To answer this question, all you need to know that Template and XTemplate use Ext.util.Format internally to format your data.
So now, when you know it, it's very easy to add yourself formatters. I will add stripping zero formatter and so how to use it.
+ Add stripping zero formatter
Ext.util.Format.stripZero = function(v) {
while (v.startsWith('0')) {
v = v.substr(1, v.length - 1);
}
return v;
};
+ Use it
new Ext.XTemplate(
'', '
'','
'Number: {number:stripZero}',
'
'
)
Monday, March 08, 2010
How do you organize your build configurations?
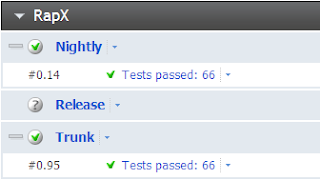
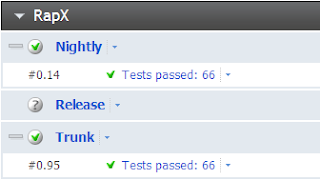
I'm using TeamCity for the first project I tried to apply CI and I created build configurations as below:

How do you organize your build configurations?
- Trunk
Development build configuration, it will run if files are checked into trunk. No code coverage, no artifact, it should run as fast as it can - Nightly
It will run nightly and produce code coverage and artifact - Release
As its name, just for releasing. It also supports to deploy the release to remote server

How do you organize your build configurations?
Monday, March 01, 2010
Updating 2010 plan progress
I made a plan for 2010 and after 2 months I decided to update the progress. It will help me to keep on track and focus on what I planned.
- TeamCity - In progress
- ASP.NET MVC - In progress
- ExtJS - Stopped, don't know when to resume
- MSBuild - Stopped but maybe I will resume it next week
- NHibernate - No progress
- Castle ActiveRecord - No progress
- Castle Windsor - No progress
Sunday, February 21, 2010
My workspace


This is my workspace. Not very nice, but simple and comfortable. The most important thing here is my workstation:
CPU: Intel Q9550 2.83GHz
Motherboard: Gigabyte EP45-DS4P
RAM: 8GB (4GB (2GB x 2) Crucial Ballistix Tracer Kit x 2)
Monitor: Dell UltraSharp 2405FPW
VGA card: Gigabyte GV-NX86T256H-ZL 256MB
Hard disk drivers: Samsung 160GB SATA x 1, Samsung 1TB SATA2 x 1
External DVD writer: Samsung Writemaster DVD-RW SE-W164
Speakers: Logitech X-240 2.1
Keyboard: Microsoft Natural Ergonomic Keyboard 4000
Mouse: HP
It's powerful enough to work.
Sunday, January 24, 2010
Being a father and a chance to update the plan once again
My wife is pregnant and I expect to become a father this September. So it's a great chance to update the plan for 2010 once again.
Seems I had a long list for the tools/frameworks I want to be proficient in last time, but becoming a father (and a good father) is a more important thing. So sorry, some of you can wait for next year.
Here is the updated list of tools/frameworks I want to be proficient in this year:
Seems I had a long list for the tools/frameworks I want to be proficient in last time, but becoming a father (and a good father) is a more important thing. So sorry, some of you can wait for next year.
Here is the updated list of tools/frameworks I want to be proficient in this year:
- TeamCity
- ASP.NET MVC
- ExtJS
- MSBuild
- NHibernate
- Castle ActiveRecord
- Castle Windsor
Thursday, January 21, 2010
Plan for 2010 (updated)
The plan I made here seems not clear, so after a few days, I decided to update the plan for 2010. And here is my plan for 2010:
Be proficient in these tools/frameworks
Read these books
Be proficient in these tools/frameworks
- TeamCity
- WPF
- Silverlight
- ASP.NET MVC
- ExtJS
- MSBuild
- NHibernate
- Castle stack (ActiveRecord, MonoRails, Windsor)
Read these books
- ExtJS in Action (Manning)
- Growing Object-Oriented Software, Guided by Tests (Addison Wesley)
- Inside the Microsoft Visual Studio Build Engine (Microsoft Press)
- Illustrated WPF (Apress)
- Pro Silverlight 3 in C# (Apress)
- Continuous Integration in .NET (Manning)
Saturday, January 16, 2010
Sleep and when you wake up, your sound will back
Seems it's strange but it's the solution I tried and it worked when my PC (with Windows 7 Ultimate x64) cannot play any sounds. Of course I tested my speakers, my headphone, re-plugged speakers and headphone, reinstalled sound card driver, but all of them didn't help.
But it doesn't mean you need to go to sleep, then wake up. It means you need to put your PC into Sleep mode then when you wake it up, the sound will back.
HTH if you have same problem.
But it doesn't mean you need to go to sleep, then wake up. It means you need to put your PC into Sleep mode then when you wake it up, the sound will back.
HTH if you have same problem.
Wednesday, January 13, 2010
renderTo vs. applyTo
When I started to use ExtJS, I was confused what is different between Ext.Component's 'renderTo' and 'applyTo' configuration option. And I think it's the same problem with other developers who have just started to work with ExtJS. Here is my understanding about 'renderTo' and 'applyTo':
Hope that help for new guys have just started with ExtJS :-)
- renderTo: The place where the component will be rendered (it's usually a DIV)
- applyTo: It's usually a DIV also. But more than that, it defines the UI structure of the component (example: header, body,... of the Window)
Hope that help for new guys have just started with ExtJS :-)
Subscribe to:
Posts (Atom)



